While developing the web pages with inline HTML5 videos we often need to adjust the video width or height according the available space on the web page.
Here is the solution to find that required height and width keeping the same aspect ratio of the video.
You may go ahead and set video CSS property to width: 100% and height: auto but this will not give you any idea about how much height the video is going to take on the web page. Then the better approach would be setting the video height or width using Javascript.
So, sometimes to adjust the width according to available height on the web page, it require to calculate the NEW WIDTH which you can set to your video as per available height. The same goes with Height as well. So here are the solutions to solve this problem.
Here I am assuming the video is having 16:9 ratio, which would be a HD video with 1920px width and 1080px height.
Now suppose I want my video to fit in the width of 1280px, then how much height it will this video required to fit with same aspect ratio?
You can calculate it using below formula:
So Here is the calculation.
New Video Height = (1080 / 1920) * 1280
And this shows that if you want to set 1280px width to the video, it will take 720px of height on your web page.
Now, how will you calculate the required width if you want your video to fit with height of 657px.
You can calculate the required new width using below formula:
New Width = (Current Width / Current Height) * My Required Height
So Here is the calculation.
New Width = (1920 / 1080) * 657
So, if you want to set 657px height to the video, it will take 1168px of width on your web page.
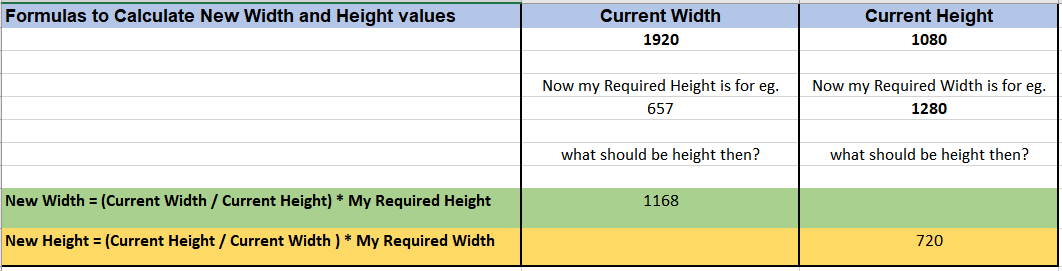
Refer the below table to understand about this calculations in short.

Comments
Post a Comment